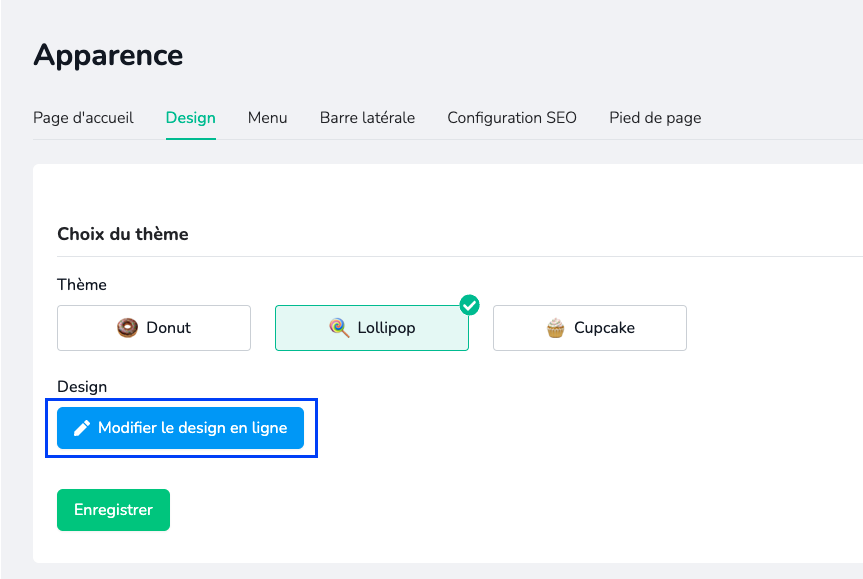
Avec les thèmes Lollipop et Cupcake, vous avez la possibilité de personnaliser entièrement le design de votre site. Pour cela, rendez-vous dans le module Apparence > Design.
Cliquez sur Modifier le design en ligne, vous serez alors redirigé vers l’éditeur de design de votre site.

Cliquez sur Modifier le design en ligne, vous serez alors redirigé vers l’éditeur de design de votre site.
Les thèmes Lollipop et Cupcake sont disponible avec l’offre Complet.
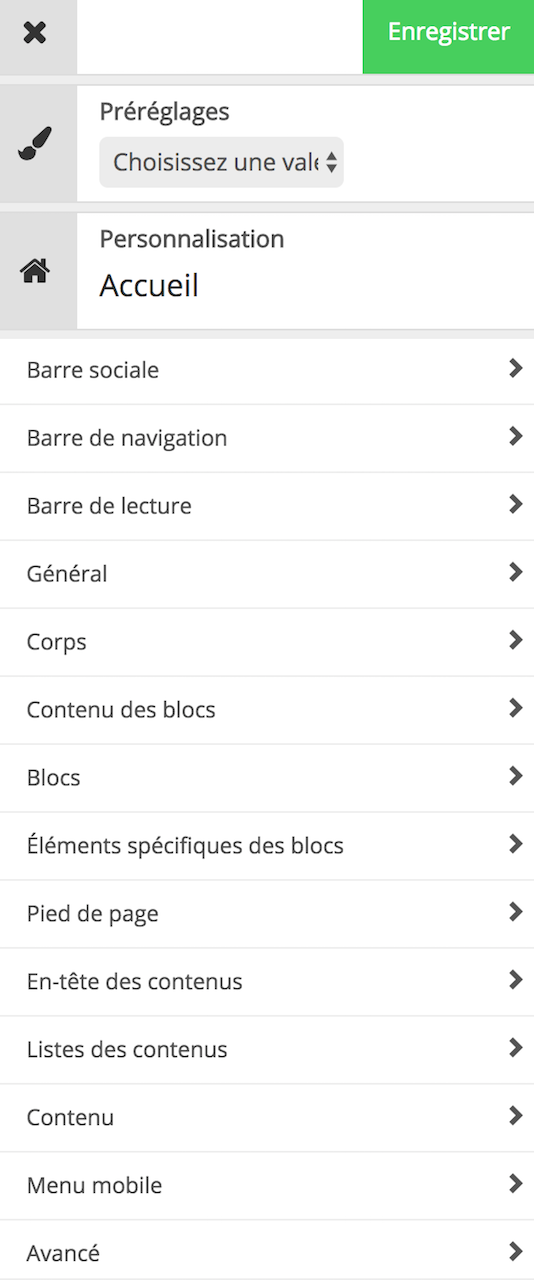
Cet éditeur contient des onglets, chacun vous permettant de modifier les éléments de votre site.

Vous pouvez passer votre curseur sur les onglets de l’éditeur pour voir à quels éléments ils correspondent.
Barre sociale : Elle vous permettra d’afficher et de configurer, la barre de vos réseaux sociaux. C’est ici que se présenteront les liens que vous avez renseignés dans le module Configuration.
La barre de vos réseaux sociaux sera affichée en haut de votre site.
Dans cet onglet vous pourrez également choisir d’afficher un espace membre.
Vous pouvez aussi choisir la couleur de votre barre et si vous souhaitez y ajouter des bordures ou des ombres.
Barre de navigation : Cet onglet vous permettra de modifier et de choisir l’apparence de votre menu. Vous pourrez choisir sa couleur, sa police d’écriture (dans Menu) et ajouter du style à votre menu (ombre etc…)
Barre de lecture : Ici vous pourrez modifier l’apparence de votre Player en choisissant, par exemple, sa position (si vous souhaitez l’afficher en bas ou en haut de votre site ), sa couleur et celle du bouton play, bref : faites parler votre imagination !
Général : Dans cet onglet, gérez les options générales de votre site : la police du texte, la couleur, le logo... Vous pourrez également déterminer l’apparence des boutons de votre site.
Exemple de petits boutons :

Exemple de gros boutons :

Corps : Dans cette section vous pourrez modifier l’arrière-plan de votre site en téléchargeant une image de fond par exemple (Fond.) Dans Type vous pouvez faire ressortir un contenu avec une couleur différente (Boxed) .
Contenu des blocs : Dans cette partie, personnalisez les éléments qui se trouvent dans vos blocs en choisissant une police et/ou une couleur.
Blocs : Ici vous pourrez choisir d’afficher le lien « voir plus » qui permettra, par exemple, à vos visiteurs de laisser une dédicace. Vous aurez également la possibilité de personnaliser les flèches de vos sliders.
Éléments spécifiques des blocs : Cette partie concerne le bloc vidéo ainsi que les blocs contenant des noms de titres ou d’artistes.
Pied de page : Configurez l’apparence des éléments qui se trouvent dans votre pied de page.
En-tête des contenus : Modifiez le titre affiché en haut des pages de vos contenus. Vous pouvez également choisir d’afficher ou non le lien RSS de vos pages.
Listes des contenus : Personnalisez l’affichage des listes.
Menu mobile : Ici vous pourrez personnaliser ce que voient vos visiteurs lorsqu’ils naviguent sur votre site avec un mobile.
Avancé : Dans cette section vous trouverez le CSS Avancé. Vous pourrez créer des codes CSS afin de personnaliser au maximum votre site. Tout est possible avec le CSS avancé !
Vous savez maintenant tout sur l’éditeur de design du thème 3, à vous de créer votre Site Radio à votre façon.
En Savoir +
5 astuces pour embellir votre Site Radio (sur le blog).